L’UX en 10 lois incontournables

Le design d’expérience utilisateur appliquée à la création d’interfaces digitales s’apparente à une notion au carrefour du ressenti utilisateur et de 2 disciplines : l’ergonomie et le design (ou UI).
Même si les ateliers utilisateurs et la co-construction sont 2 piliers incontournables d’une expérience utilisateur réussie, des lois et des grands principes établis par des chercheurs, psychologues et ergonomes de renom sont indispensables pour guider les UX designer dans leur recommandations.
Tel le magicien dévoilant le secret de ses tours, nous allons vous révéler 10 lois fondamentales pour une expérience utilisateur réussie (et pour briller en soirée)
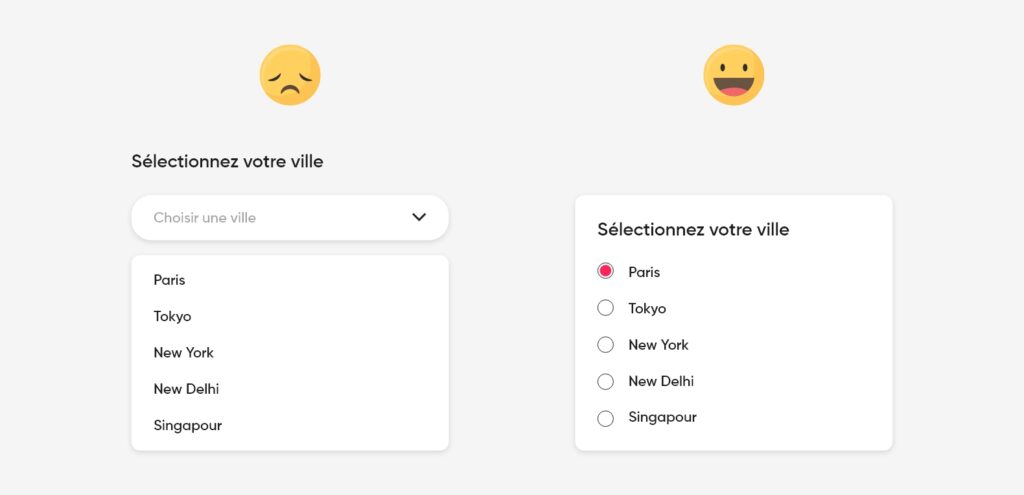
1. La loi de Hick

Trop de choix tue le choix ! On y a tous été confronté : plus on vous donne de choix, plus il vous sera difficile de prendre une décision. Limiter au maximum le nombre de choix permettra à l’utilisateur de gagner du temps et améliorera sa perception de votre interface.
2. La loi de Fitts

Fitts a déterminé que le temps de pointage d’un élément graphique par un utilisateur varie en fonction de la taille de cet élément.
Attention aux proportions de vos CTA et aux espaces !
3. Le seuil de Doherty

400ms … oui millisecondes … soit 0,4s !
C’est le temps de réaction d’une interface lors d’une action. Au-delà, l’utilisateur (encore lui) attend, s’impatiente, et devient rapidement fou furieux. Lui indiquer le chargement par un loader lui évitera cet effet secondaire indésirable.
4. Loi de Miller

Les humains que nous sommes ont une très faible capacité de stockage (on dit ça mais on n’a pas testé les chats).
7, c’est en moyenne le nombre d’objets ou de mots que nous pouvons mémoriser.
D’où l’importance de faire des regroupements d’information notamment dans les menus de navigation.
A l’agence, on se sert souvent de cette loi comme excuse pour ne pas trop charger les navigations. « 10 items dans le menu ? Désolé ce n’est pas possible, c’est le professeur Miller qui l’a dit ». Imparable.
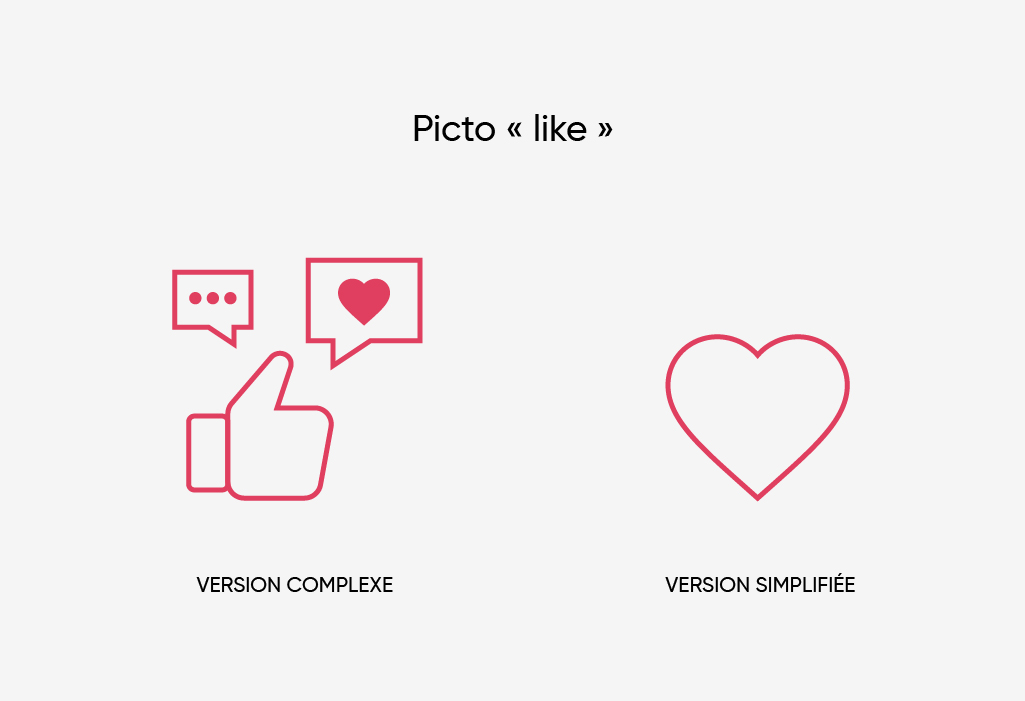
5. La loi de Prégnance

Alors non seulement on ne retient pas grand-chose mais en plus on ne retient que les formes simples. Notre cerveau est d’un naturel faignant et interprète les formes en les simplifiant. Plus les formes sont simples mieux elles sont mémorisées. Ce réflexe de survie permet à l’utilisateur de ne pas surcharger son cortex cérébral d’être humain avec des infos inutiles.
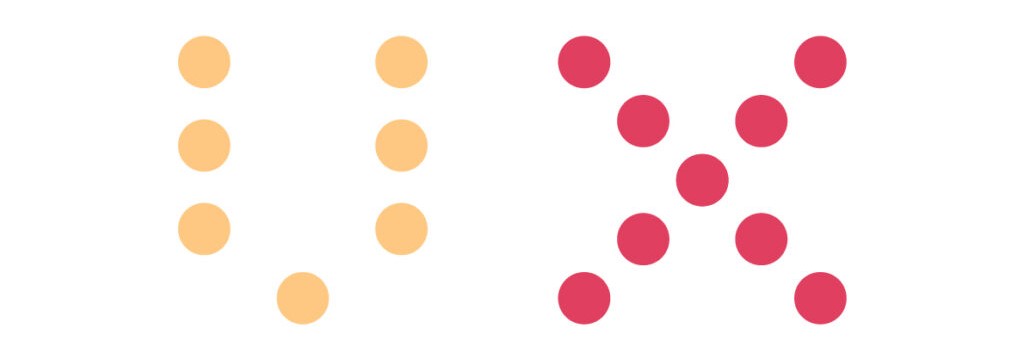
6. La loi de la similitude

On continue dans la sérié « le cerveau humain est paresseux ».
L’œil humain a tendance à percevoir des éléments similaires dans un dessin sous la forme d’une image, d’une forme ou d’un groupe complet, même si ces éléments sont séparés. Le cerveau va créer un lien entre des éléments de même nature.
Il est donc important de bien différencier les éléments de votre interface selon leur fonction pour éviter des confusions (entre les éléments du menu et les éléments de contenu par exemple).
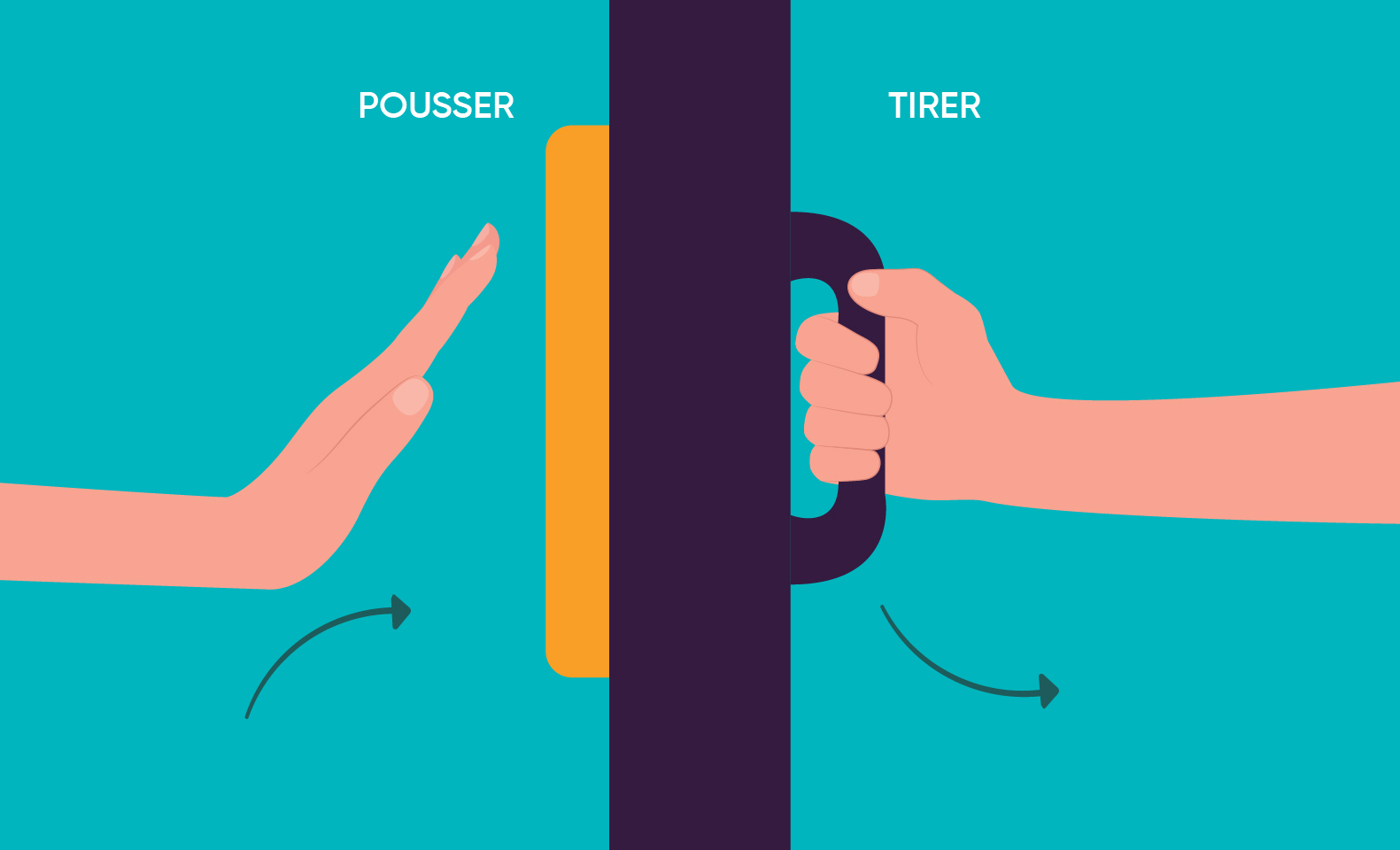
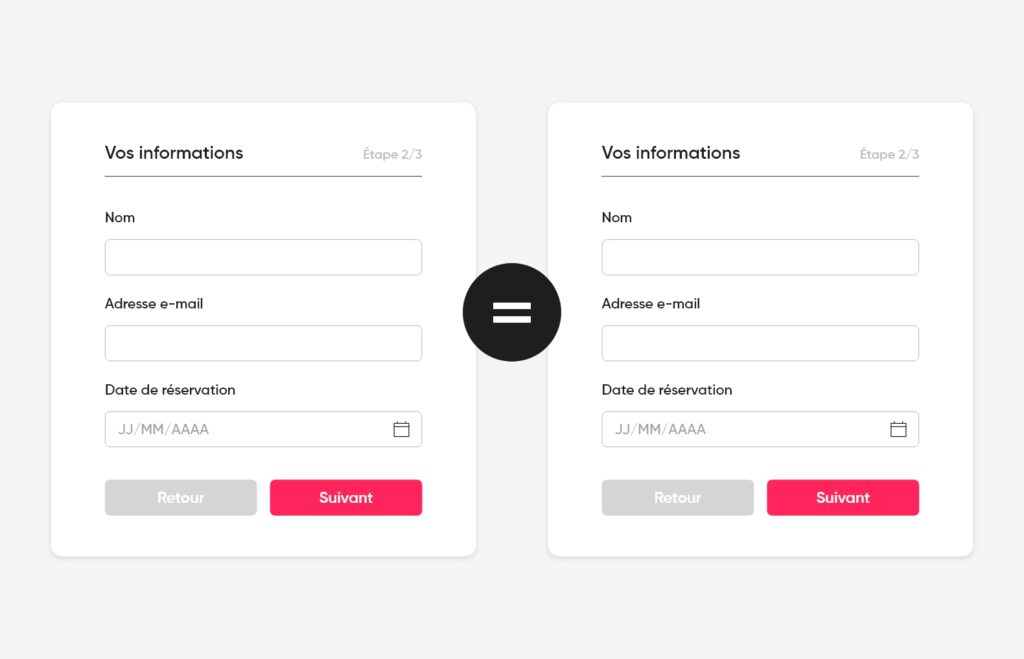
7. La loi de Jakob

« Ne cherchons pas à réinventer la roue ». Ce vieil adage s’applique parfaitement à certaines fonctionnalités récurrentes sur le web comme les formulaires d’inscription ou les interfaces de paiement (que nous abordons dans un article dédié).
Tout dépend de la thématique du site en question et des enjeux créatifs du projet mais en cas de doute mieux vaut vous appuyer sur des bonnes pratiques acceptées par tous. L’utilisateur y gagnera du temps de compréhension au profit de la tâche à accomplir.
La encore, sa perception de votre site sera renforcée.
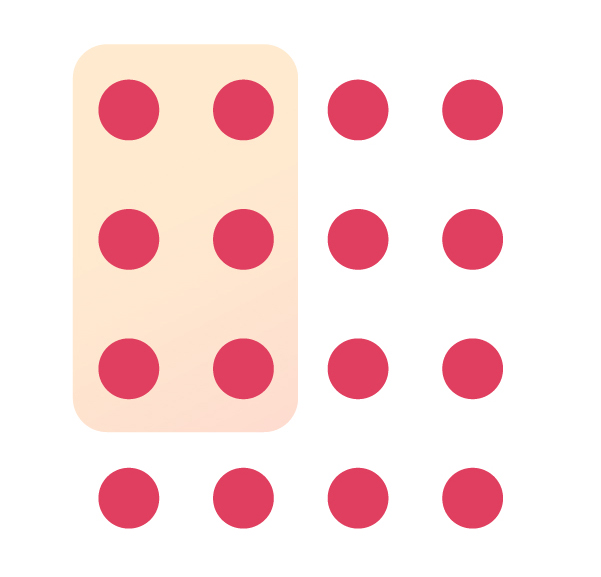
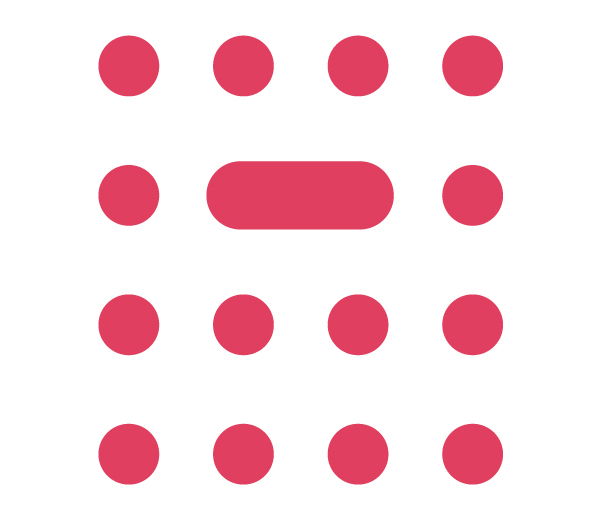
8. La loi de la zone commune

Ne pas confondre avec la zone de sa commune qui définie le calendrier scolaire appliqué dans votre académie mais c’est tout aussi simple à comprendre : Tous les éléments se trouvant dans une zone définie (par un fond de couleur ou un cadre par exemple) sont considérés comme un appartenant au même groupe par les utilisateurs.
Par exemple, la navigation d’un site peut-être identifié par un fond.
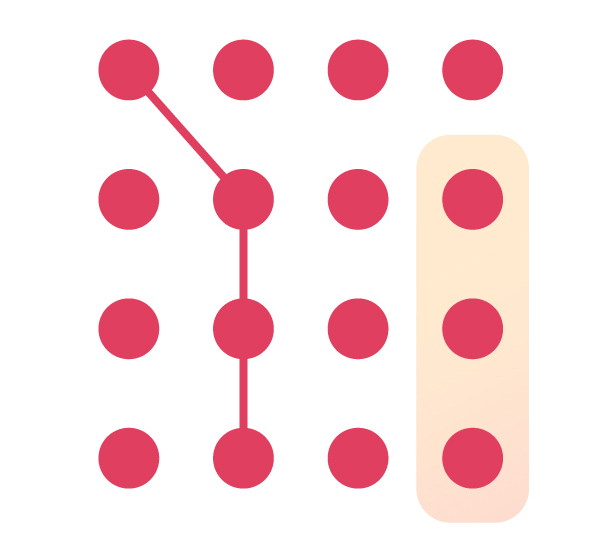
9. La loi de la connectivité unifiée

Dans la lignée de la loi de la zone commune, celle-ci indique que tous les éléments reliés entre eux via un trait, un cadre ou une forme sont perçus comme une seule unité par l’utilisateur.
On vous laisse deviner dans quels exemples cette loi peut s’appliquer (allez un peu d’imagination !)
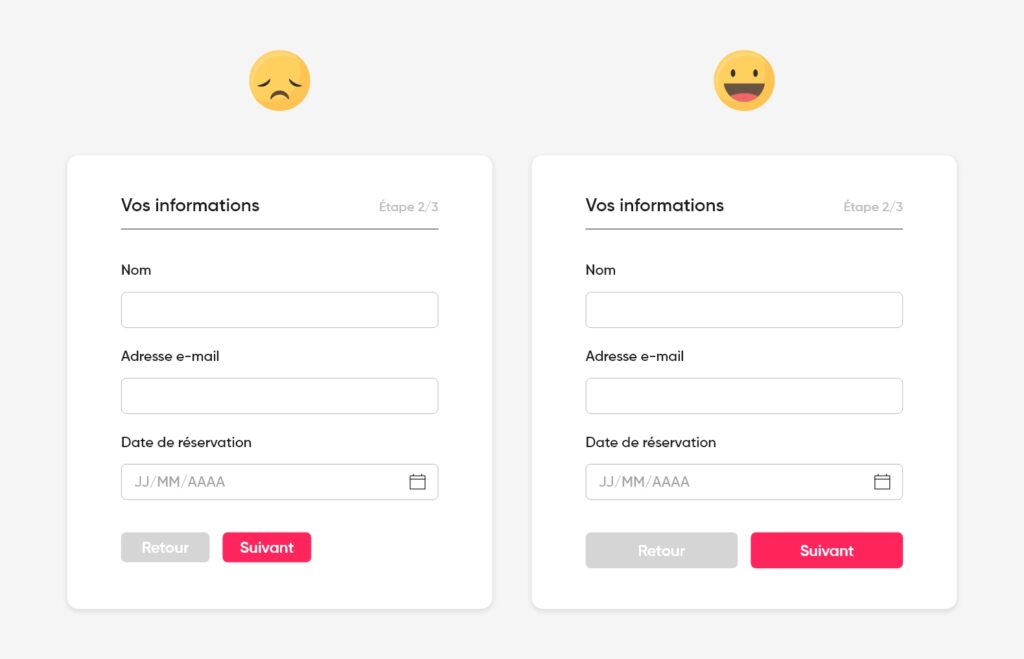
10. L’effet d’isolation

Aussi appelé « l’effet Von Restorff » pour les intimes, prévoit qu’un objet qui se détache d’autres est plus susceptible d’être mémorisé. Il engendre ainsi un biais cognitif retenant ce qui est inhabituel ou distinctif. Un CTA un peu différent, un item de couleur dans une liste ou encore un picto plus épais que ces congénères suggérera à l’utilisateur le chemin à prendre.
Retour