L’utilisation créative des vidéos sur le web

Les publications de vidéos sur internet se sont amplifiées ces dernières années et la consultation en ligne, sur un panel de supports assez large, est largement répandue en 2017. Longtemps cantonné aux plateformes traditionnelles (portails spécialisés comme Youtube qui est quasiment en situation d’hégémonie sur ce marché), on peut aujourd’hui trouver de nombreuses vidéos, aux durées disparates, sur une multitude de supports (réseaux sociaux, applications, télévision…)
Une étude réalisée par l’IAB et Médiamétrie en 2017 révélait que 63% des internautes français regardent une vidéo tous les jours ou presque et que 84% des 18-24 ans en regardent quotidiennement.
La consultation des vidéos en ligne, en mobilité ou non, est donc largement répandue et acceptée par les utilisateurs. Qu’en est-il de l’utilité de ce média sur les sites internet ?
Webdocumentaire et « creative development »
En dehors des sites qui présentent des tutoriels et des différents sites d’actualités ou de marques qui proposent des petits films pour donner plus d’impact à une publication, d’autres types de sites proposent des vidéos afin de mettre en avant une expérience interactive riche.
Avec la nouvelle génération de navigateurs, de nombreux créateurs utilisent ce média et les propriétés CSS et JavaScript avancées pour réaliser des interfaces créatives et dynamiques !
L’ajout de vidéos d’arrière-plan fait partie des techniques utilisées pour créer un sentiment d’immersion auprès de l’internaute et communiquer rapidement l’univers d’une marque ou d’un produit. Ceci plus rapidement qu’avec une photographie.
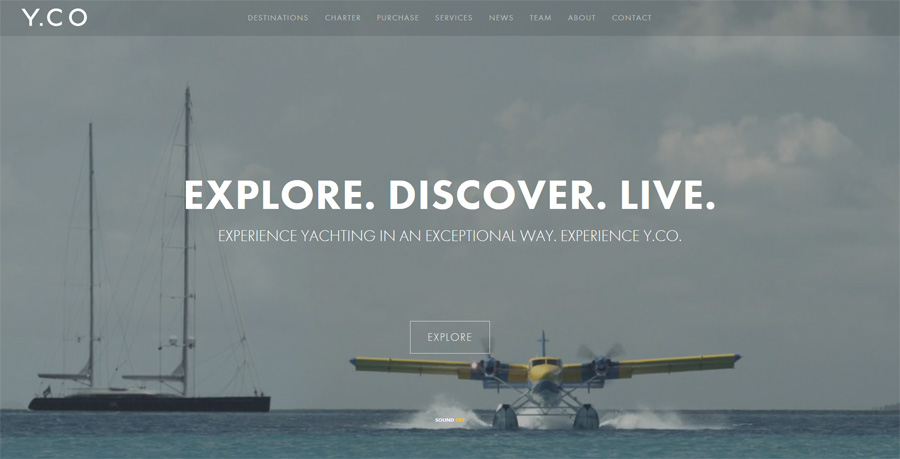
Sur le site de l’entreprise « The Yatch Company », des bandeaux vidéos sont proposés sur la plupart des pages du site afin d’immerger l’internaute dans l’univers de marque et de proposer un aperçu des services proposés.

L’utilisation d’une multitude de vidéos d’arrière-plan et d’un fond sonore discret sur un site complémentaire de l’université de Drexel Sacramento rend la navigation très agréable et permet aux étudiants de découvrir l’université sous un autre regard !
Quelques autres exemples de sites qui utilisent des vidéos pour créer une expérience multimédia intéressante :
La démocratisation des vidéos sur internet a également permis la réalisation de nombreux webdocumentaires lors de ces dernières années.
Genre unique dans le web, ce type de projet nécessite un travail important de réalisation audiovisuel pour voir le jour et est souvent le fruit du travail d’une équipe pluridisciplinaire.
L’utilisation d’une plateforme dédiée comme Klynt ou Racontr peut être conseillée afin de gagner du temps sur des projets où l’expérience interactive attendue est d’autant plus poussée.
Voici une liste de quelques webdocumentaires présentant des expériences riches avec des vidéos au cœur de leur processus de design émotionnel :
http://www.cybele.gresec.fr/ (site faisant découvrir les sciences de l’univers)
http://broken-hopes.fr/ (projet autour du confilt israelo-palestinien)
http://30electeurs.onf.ca/ (webdocumentaire sur une élection au Canada)
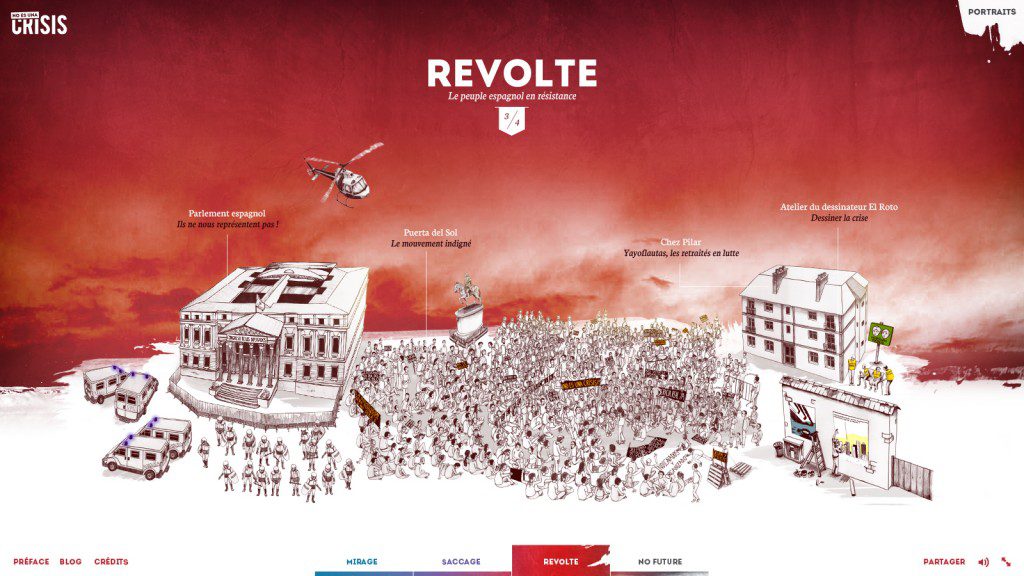
http://www.noesunacrisis.com/ (plateforme qui traite de la crise économique en Espagne)
Les bonnes pratiques d’utilisation des vidéos sur le web
Des points sont à prendre en compte lorsque l’on utilise de la vidéo sur un site web pour créer des expériences interactives :
-Choix entre un player en HTML ou un player Youtue, Viméo ou Dailymotion
-Vérification des possibilités offertes par l’API d’un service si un player est utilisé (qualité des images, gestion sur mobile, comportement, apparence graphique…)
-Création de plusieurs formats pour la compatibilité cross navigateurs et compression des fichiers si on utilise une vidéo HTML (un fichier lourd peut altérer l’expérience utilisateur et être un point négatif pour le SEO)
-Vérifier les alternatives à proposer sur mobile (ce média n’est pas encore très bien supporté sur mobile et il est parfois recommandé, en fonction du cas, de mettre des images de substitution sur mobile…)
-Donner le choix à l’utilisateur quant à la gestion du son (le lancement automatique du son peut être très mal perçu)
-Mettre une image en attendant le chargement du début de la vidéo (la première image de la vidéo peut être récupérée ou un loader peut être utilisé)
-Prendre en compte l’accessibilité (si il y a des dialogues, des sous-titres peuvent être les bienvenus)
La vidéo est donc devenue un média incontournable pour la réalisation d’expériences créatives sur internet. Sans parler de son utilisation marketing, les limites techniques de ce média devraient sans cesse être repoussées pour permettre la mise en place de sites toujours plus surprenants et originaux !
Retour