Es Saadi
User experience design
-
Contexte
Le Es Saadi, acteur historique de l’hôtellerie de luxe à Marrakech a missionné Malabar design pour la refonte de leur nouveau site. La direction du resort souhaite digitaliser sa communication au travers d’une interface mettant en avant l’offre pléthorique du Resort, ses valeurs et son histoire.
-
Expertises
- UX design
- Tri par cartes
- Tests utilisateurs
- Direction artistique
-
- Responsive web design
- Développement PHP
- CMS WordPress
UNE APPROCHE USER CENTRIc

Une démarche holistique
La réalisation de cette interface relève d’une compréhension approfondit des objectifs clients et des besoins utilisateurs.
Renforcer la visibilité du groupe sur le web est l’un des objectifs fort de cette refonte. Outre l’aspect SEO, il faut rafraîchir leur image de marque en ligne, actualiser leur message, favoriser le trafic et la conversion en facilitant la navigation cross page. De cette manière on veille à développer une synergie entre les différentes entités du groupe et la prise d’informations.
Une interface claire et fluide procure à l’utilisateur un sentiment de confiance et augmente le taux de réservations. L’aspect graphique et le storytelling sont aussi importants pour projeter les utilisateurs dans une expérience globale et continue, d’abord par le digital sur le site où l’on propose aux visiteurs une part de rêve, puis physiquement au Es Saadi Marrakech Resort où le rêve devient réalité.

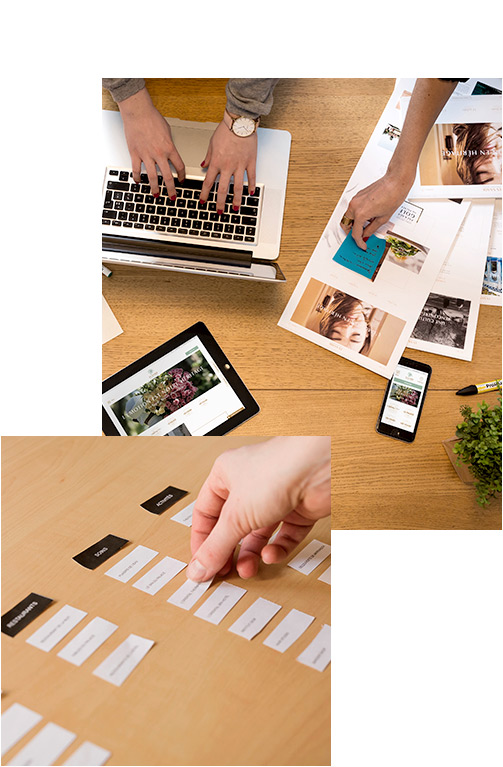
Méthodologie UX
Pour démarrer, il nous a fallu faire connaissance avec les utilisateurs, connaître leurs besoins, leurs motivations, leurs attentes, leurs habitudes et leurs usages. La création d’un questionnaire en ligne, soumis à des participants représentant la population cible du Es Saadi est associé à des interviews en face à face pour affiner nos recherches. Une étude du marché du e-tourisme vient compléter cette première étape. Les résultats de ces recherches ont abouti à la création de personae représentant les utilisateurs types du nouveau site. Toute la réflexion et les processus de création sont articulés autour de ces personae pour construire l’interface la plus fidèle à leurs attentes et leurs besoins.
Par la suite nous réalisons un audit ergonomique du site existant afin d’identifier les points noirs et les améliorations potentielles. Un atelier de shadowing est organisé pour mettre en évidence les parcours utilisateurs liés à leurs habitudes et leurs usages. Ce procédé nous permet aussi d’observer les points de frictions. Toutes ces données sont une base essentielle pour définir notre champ d’actions.
Afin de déterminer la sémantique du menu et la hiérarchisation de ses catégories autrement dit l’arborescence, nous procédons à un tri par carte dit ouvert, puis un tri par carte fermé dont les participants correspondent aux personae identifiés. Une fois l’arborescence validée, nous réalisons des prototypes qui nous permettront de tester l’interface et d’implémenter de potentielles évolutions liées aux remarques des utilisateurs, avant de commencer la phase de webdesign.



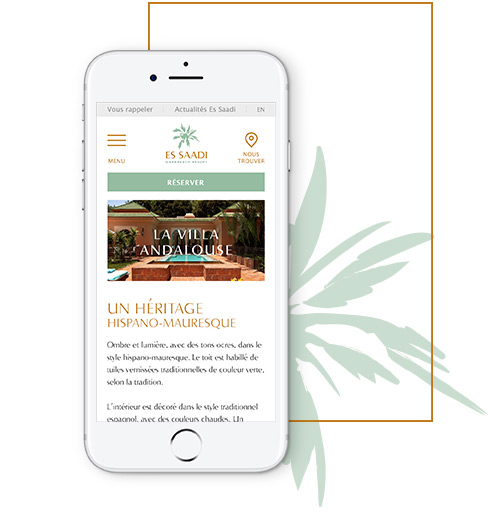
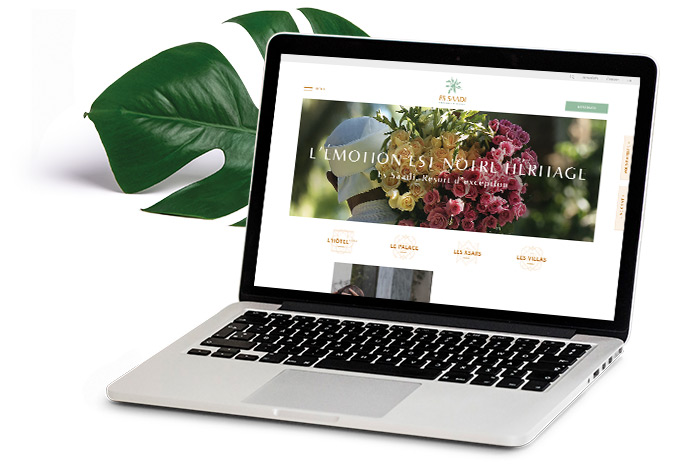
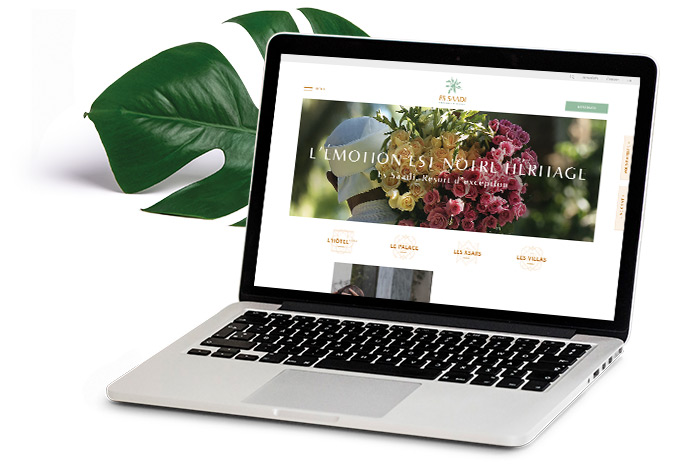
Partis pris créatifs
Le design du site reflète l’univers du Es Saadi, un lieu calme avec de grands espaces et des décors luxuriants et luxueux. Une dominante « terre » s’inspire des couleurs de Marrakech aussi appelée la ville rouge. On y ajoute des tons gris associés à l’univers haut de gamme.
Des éléments interactifs discrets, des typographies et des pictogrammes apportent de la modernité.
Enfin, le site dispose d’un environnement visuel riche et varié pour immerger l’utilisateur dans l’expérience Es Saadi Marrakech Resort.

CMS et développement
Un thème sur mesure est spécialement développé sur WordPress en s’appuyant sur le framework Bootstrap. Celui-ci répond aux attentes du commanditaire : mobile first et responsive design. Il permet aussi d’utiliser la technologie LESS, langage permettant d’étendre les possibilités offertes par le CSS, notamment grâce à l’emploi de fonctions et de variables.
Un soin tout particulier a été porté à l’optimisation des temps de chargement : minification des CSS et JS, compression Gzip, optimisation des images et du cache. Le site est entièrement administrable.